Gutenberg editor is named after Johannes Gutenberg who introduced the movable type printing press to the world 500 years ago. The WordPress Gutenberg editor is a block-based editor that will allow you to use more than just a single regular box. Instead, the different types of content like a paragraph, CTA, image, etc. will be split up into various blocks. Below is a simple to use guide for the basic use of Gutenberg.
Interface
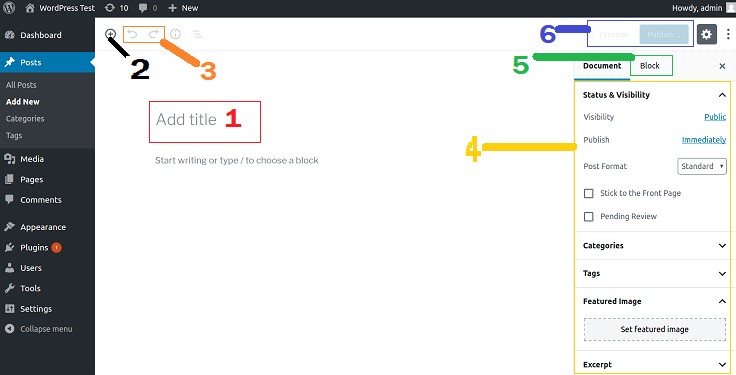
Familiarize yourself with the interface and the input area with different blocks for various types of content.

1- Simply add the title to your post or page.
2- Click the plus button to add new blocks.
3- Undo button will allow you to undo and redo actions.
4- Settings; use this to add images, categories, tags etc.
5- The block section on the setting area displays relevant setting options as you select an individual block.
6- Preview and publish your post.
A Plus Button
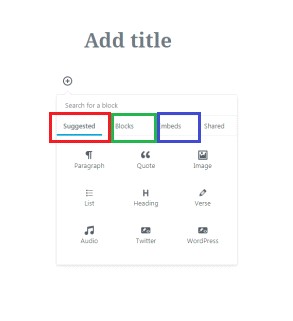
Clicking the plus button will bring up 4 tabs and a search bar to search for your required block.

Suggested– This tab is available when you haven’t used any blocks yet, it will be changed to ‘recent’ after you have started using various blocks.
Blocks– This button allows you to browse all the blocks available.
Embeds– Use this button to embed various pictures and videos from popular social media platforms and websites.
Title and Paragraph
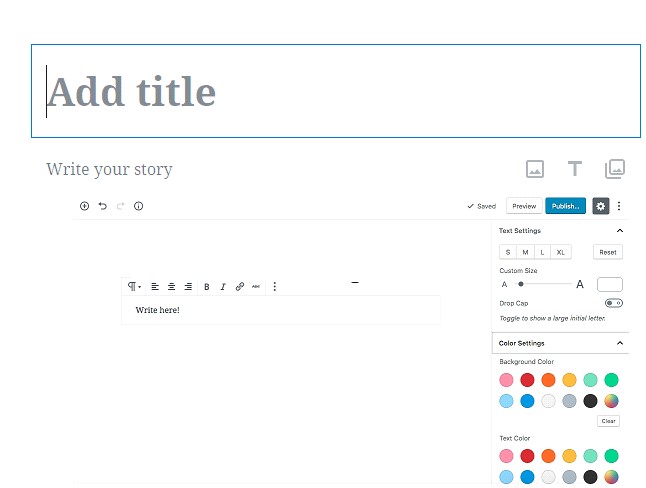
Let’s talk about starting your page with a title and paragraph, firstly, click on the ‘add title’ and give your page a proper name. Next, to insert text content for your post, start inserting your text on the field under the title field. You can hit the enter button to create a new block or you can add a new block for text by clicking on the + button and select a paragraph block.

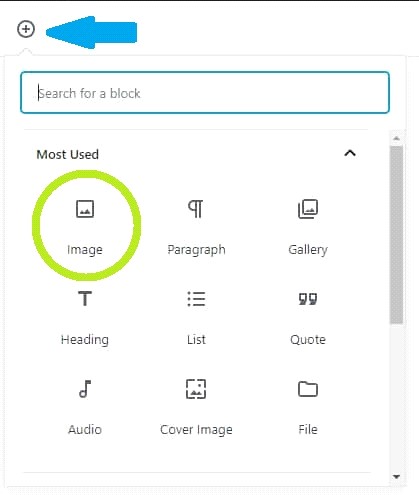
Image
To add an image, select the area you would like to add the image to, hover over the spot and click on the + button. Select the image block and upload or add the image from your library.

As you can see, here you can also choose to add a heading, a list, a quote, and other options.
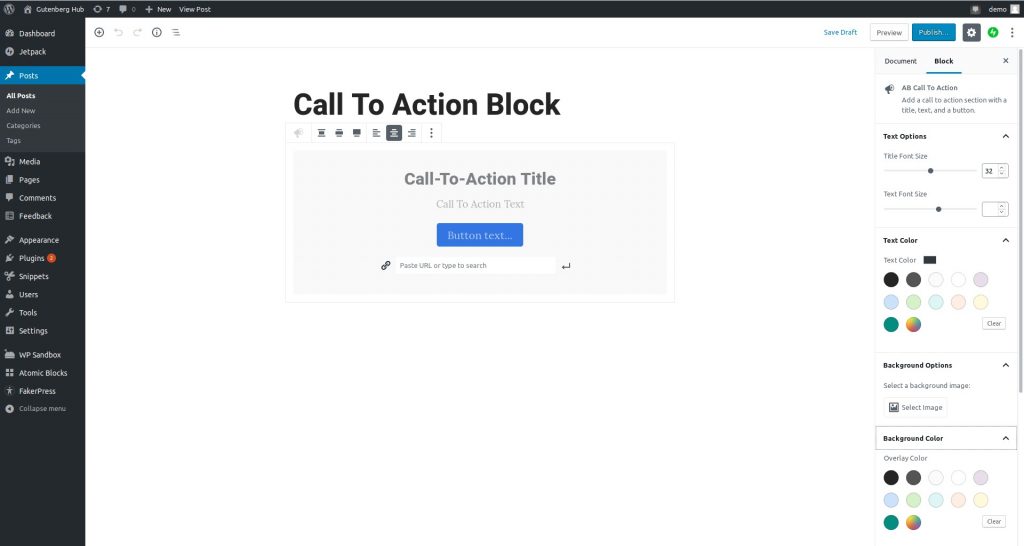
Call to Action
To add and customize a Call to Action Button, or CTA, search for the button block first. Give your button a relevant name and then style it to your choice. You can also insert the URL to the page where you want to redirect your users after they click on the button. Unlike in the previous text editor, you do not need to have any coding knowledge to customize the button.

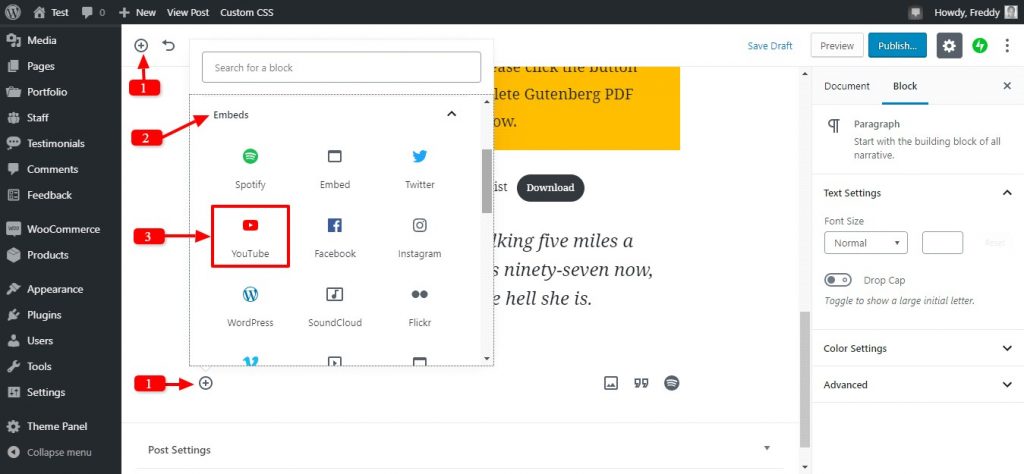
Embed a Video
Select the place on the editor where you think the video looks best and hover over that position. Click the + icon and then go to Embeds tab. After that select ‘YouTube’ or other sites block and insert the URL.

Lastly, you can preview your post to see exactly how it will look after it has been published.

And that’s it! That is how you can make a simple post using the Gutenberg editor! Once you have become familiar with the basics, you can start having fun and really take your page to the next level!
For more great articles, check out the rest of the site.
Picture credits: Gutenberghub.com ; WP Explorer